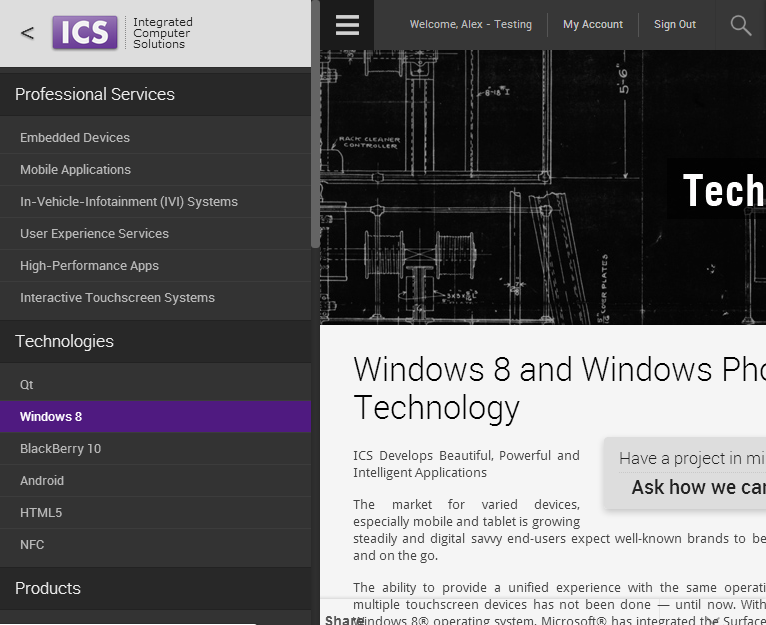
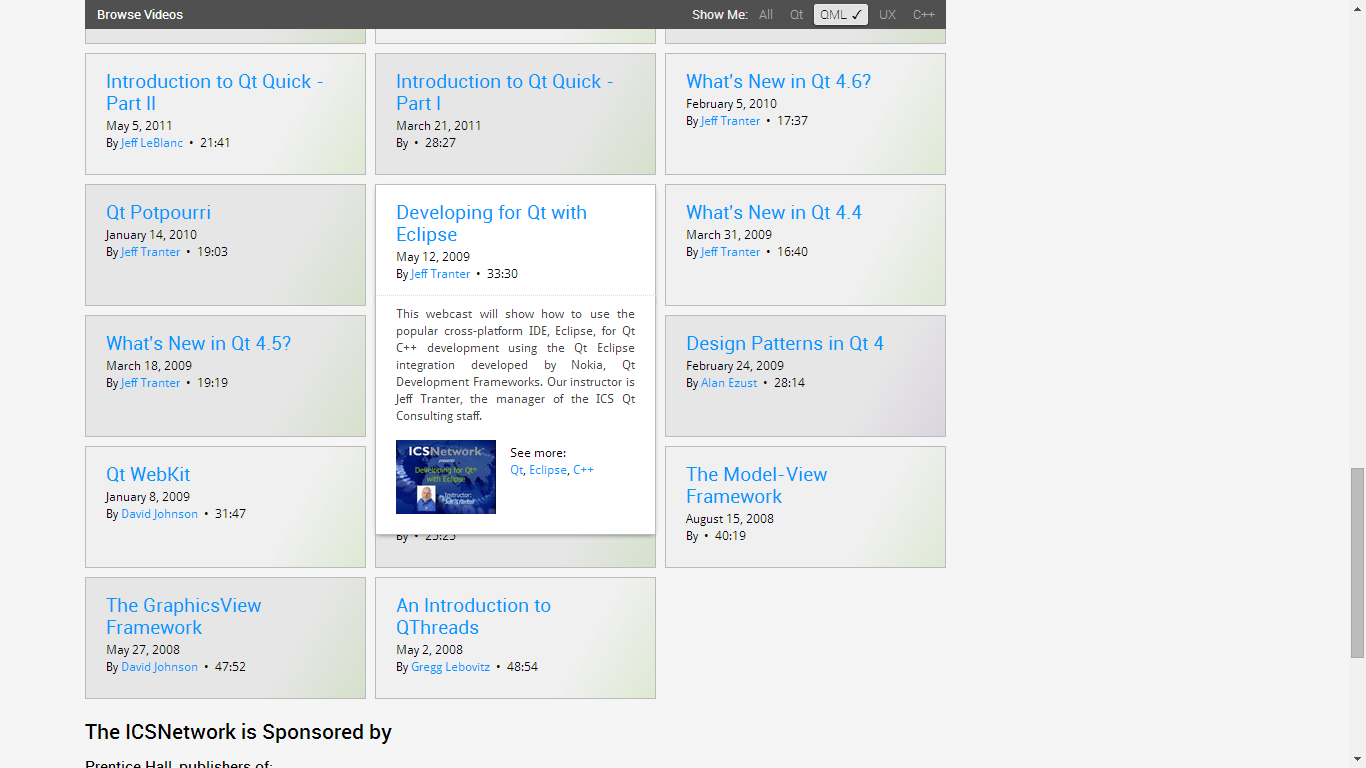
After the initial migration to Drupal 7, several iterations to the site design were made over time. One design goal was for a slimmer header which took up less screen 'realty', especially on mobile devices which was designed and implemented from scratch. In efforts to make content easier to browse through, utilizing David Desandro's Masonry library (JS), a simple grid interface for interactively filtering through ICS's educational videos was created.
Finally, a new front page with an interactive transitioning slider was built to which I contributed the header 'hero' area, utilizing a custom slideshow library which I had originally developed for the VP Kiosks website.